
With over 60% of the market share in the CMS market, WordPress is the most widely used and also the fastest-growing CMS of this digital world. Renowned for its user-friendly interface, extensive plugin ecosystem, and robust community support, WordPress has become the go-to choice for website owners and bloggers worldwide. Now, with the rise of Headless CMS, WordPress expands its horizons, embracing a new era of flexibility and innovation.
Here you will discover how Headless WordPress transcends the limitations of traditional websites and opens the door to a new realm of innovation and user engagement.
Let’s explore!
Defining the Concept of Headless WordPress

Headless WordPress is a powerful concept that revolutionizes how we approach content management systems. At its core, Headless WordPress separates content management capabilities from the frontend presentation. It focuses solely on content management through its robust backend. It exposes a powerful API (Application Programming Interface) that allows developers to retrieve content in a structured manner. And this content can then be consumed by a separate frontend application or framework, which handles the rendering and presentation. So ultimately, it gives the developers the freedom to choose the frontend technologies that best suit the project requirements.
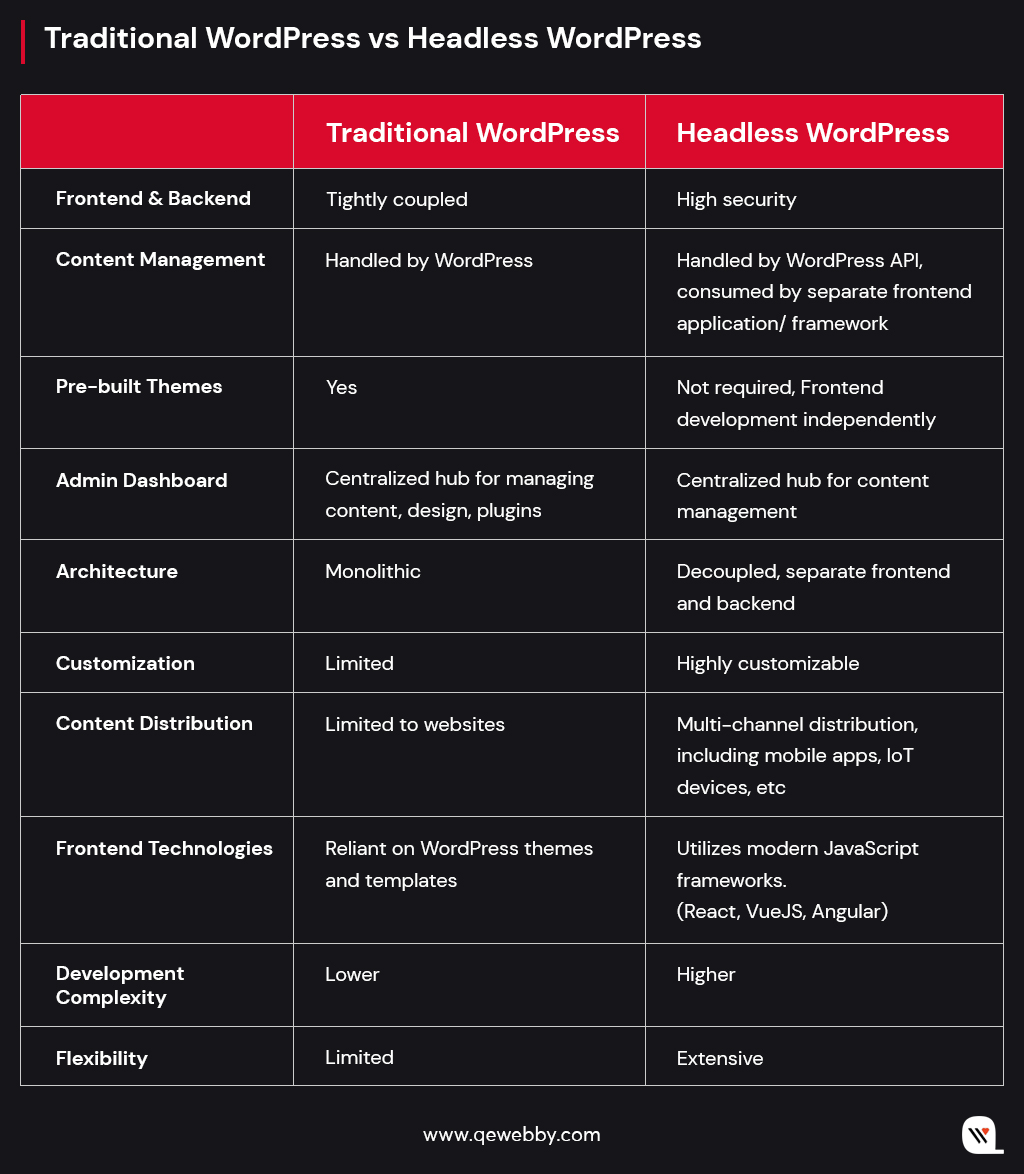
Differentiating Traditional WordPress from Headless WordPress
Understanding the distinctions between Traditional WordPress and Headless WordPress is crucial in selecting the right approach for your specific project requirements. Traditional WordPress is suitable for simple websites with straightforward needs, offering simplicity and ease of use. On the other hand, Headless WordPress provides greater flexibility, customization options, and the ability to deliver content to multiple channels beyond websites. Here are the basic differences:

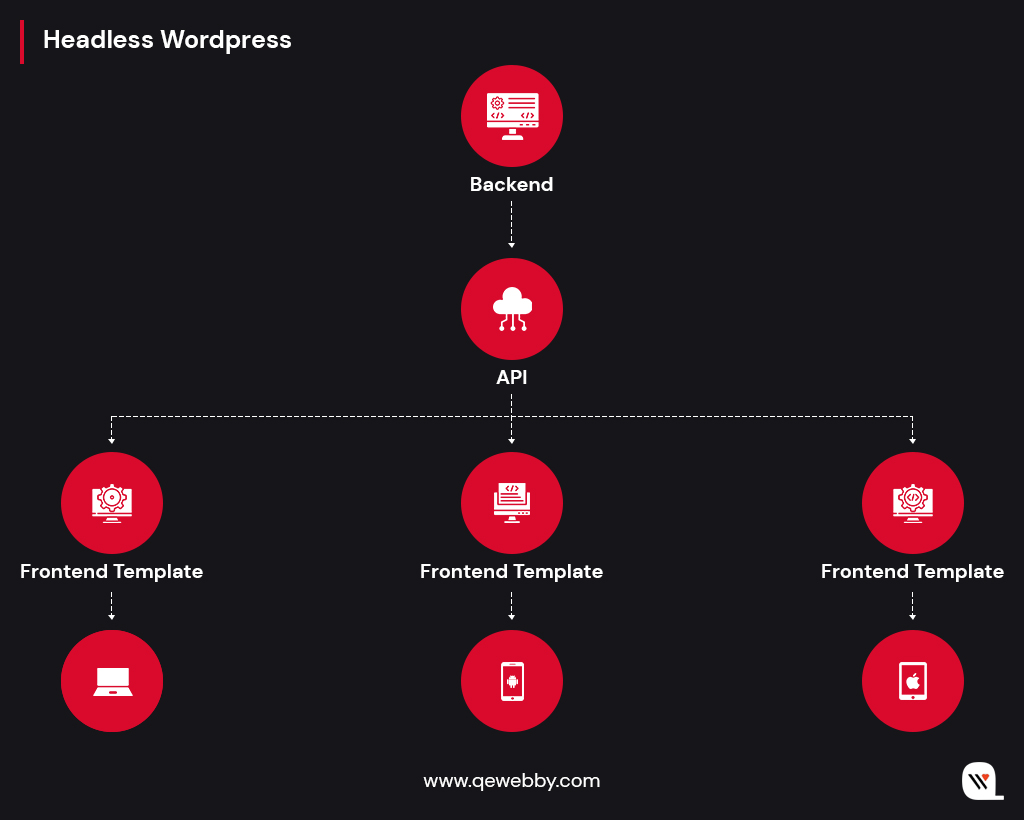
How Headless WordPress Works?
In the world of Headless WordPress, the traditional coupling of the frontend and backend layers gives way to a more flexible architecture. Here are the key components involved in its operation.
Separation of frontend and backend layers
Backend (Content Management):
- The backend layer, powered by WordPress, serves as the content management system (CMS).
- Content creators utilize the familiar WordPress admin interface to manage and organize content, including creating posts, pages, and media.
- WordPress retains its robust content management capabilities, ensuring efficient organization, searchability, and retrieval of content.
Frontend (Presentation and User Interface):
- The frontend layer is responsible for rendering and presenting the content to the end-users.
- Instead of relying on WordPress to generate complete web pages, the frontend is developed using modern JavaScript frameworks like React, Vue.js, or Angular.
- These frameworks consume the content using APIs provided by Headless WordPress and handle the rendering and user interface interactions.
- Developers have the freedom to design highly customized and dynamic interfaces, tailoring the user experience to specific requirements.
Role of APIs in Headless Architecture
API plays a pivotal role in facilitating the communication and data flow between the backend and frontend layers in Headless WordPress. Here’s how APIs enable this seamless interaction:
REST API (Representational State Transfer):
- WordPress provides a powerful REST API that exposes endpoints to access and manipulate content.
- The REST API allows frontend applications to retrieve structured content, such as posts, pages, categories, and tags.
- By making HTTP requests to these API endpoints, frontend frameworks can fetch the required content and utilize it to build dynamic interfaces.
GraphQL:
- In addition to the REST API, Headless WordPress also supports GraphQL, an alternative query language for APIs.
- GraphQL offers more flexibility in fetching precisely the data needed, reducing the overhead of over-fetching or under-fetching data.
- Developers can define custom queries in GraphQL to retrieve specific fields or related data efficiently.
Exploring the Content Delivery Process in Headless WordPress:
Once the frontend is developed and the APIs are utilized, content delivery process in Headless WordPress follows these steps:
Content Creation and Management:
- Content creators use the WordPress admin interface to create and manage content, organizing it into posts, pages, and other relevant structures.
- Metadata, taxonomies, and custom fields can be added to enhance the content structure and organization.
API Consumption:
- The frontend application, built with JavaScript frameworks, interacts with the Headless WordPress API to retrieve the desired content.
- Developers use API requests to fetch specific content, filtering by categories, tags, or custom parameters as needed.
Content Rendering and Presentation:
- The retrieved content is then dynamically rendered and presented to the end-users.
- Frontend frameworks handle the rendering process, applying the desired design, layout, and user interface interactions.
Real-World Utilization of Headless WordPress Implementation
- Headless WordPress serves as a powerful backend for mobile applications, enabling businesses to leverage their existing WordPress content and deliver it seamlessly to mobile users.
- When modern frontend frameworks are used it helps to build highly interactive and engaging product catalogs and shopping interfaces.
- Integration with third-party eCommerce platforms or custom-built solutions will handle transactions, inventory management, and order processing.
- The robust content management capabilities of WordPress will allow the flexibility to tailor the frontend experience to match specific branding and user interface requirements.
- Headless WordPress empowers businesses with a multichannel content delivery approach to ensure consistent branding and engaging experiences across platforms.
Challenges of Headless WordPress Implementation
While the benefits of Headless WordPress are compelling, it’s essential to consider the following challenges when implementing this approach:
- Development expertise: Implementing Headless WordPress requires familiarity with frontend frameworks and API integrations. Ensure you have the necessary technical expertise or partner with experienced developers.
- Customization complexity: Headless WordPress provides extensive customization options, but this can also introduce complexity. Plan for additional development time and resources for building and maintaining the frontend application.
- Plugin compatibility: Some WordPress plugins rely on the traditional frontend architecture and may not be compatible with Headless WordPress setups. Ensure critical functionality can be replicated or find suitable alternatives.
Conclusion
Headless WordPress stands out as a transformative approach to content management systems that offers unparalleled flexibility, customization, and multichannel content delivery. By decoupling the frontend and backend layers, Headless WordPress empowers you to deliver exceptional user experiences, achieve enhanced performance and scalability, and future-proof your website.
QeWebby specializes in harnessing the full potential of every innovation in WordPress website development. Our team of experts can best guide you through the setup process, ensuring a seamless transition to Headless WordPress and helping you unlock the benefits it offers.
Don’t miss out on the opportunity to revolutionize your digital presence with a free consultation call with our experts! Contact us today to explore how Headless WordPress can transform your business and create memorable experiences for your audience.